QR codes are great — they drive traffic to your website, generate leads, and seem like a straightforward thing to implement. You just place a code on a webpage, screen or flyer, and get people to scan it. But is that all there is to it? Absolutely not.
A seasoned product designer would know that UX design principles apply not only to “large scale” product design. It also applies to smaller, seemingly minor design elements like barcodes and QR codes.
Just as there’s a way to run UI/UX audits on your web and mobile designs (like we did on Netflix, Disney+ and HBO), there’s a way to quality-check and optimize your QR codes for better returns. Here are the key considerations in creating effective and well-rounded QR codes for your business with UX design principles.
Creating an Effective QR Code with UX Principles
Peter Morville’s user experience honeycomb dictates that good user experience is useful, usable, findable, credible, desirable, accessible, and valuable. How shall we apply these factors to QR code designs? Based on each of these 7 principles, here’s how you can tell apart a good QR code design from a bad one, and how you can make the most out of your QR code strategy.
#1 Usefulness: Does Your QR Code Solve a Problem?
The very first thing that your QR code needs to be able to do is solve a problem. Is there a practical reason why it exists? For instance, does it bring a customer to your website or landing page, make it easier for your customers to find information about you, or help your customers make a purchase more quickly?
Wherever your QR code is placed, it’s important to clearly communicate the hows and whys of the QR code with a clear and concise CTA and description. This means letting the user know how to use the QR code, and exactly how using the QR code might help them get to the finish line faster.
#2 Usability: Is Your QR Code Easy to Use?
QR codes are easy to use by nature. Customers no longer need to read a website URL off a poster or flyer, manually type the URL into their browsers, and hit Enter to visit your website. They can now scan a QR code and be instantly led to your website. When, then, is such a convenience difficult to use?
A QR code must be large enough to scan. The scanning medium determines the best QR code size. A 2cm x 2cm QR code on a flyer can be scanned from close up. On the other hand, a QR code on a building that can only be scanned from afar should be larger.
Placing a QR code in a location with weak or unavailable mobile reception or internet access could cause problems for customers trying to use it. Unless you’re using a static QR code that doesn’t require internet access (e.g. for static restaurant menus or one-time promotional offers), it’s important to make sure that there’s a strong enough reception where your QR code is.
Extra usability tip: Don’t print QR codes on glossy surfaces. Having to find the right angle and dodge reflections can be a user frustration too.
#3 Findability: Is Your QR Code Easy to Spot?
Placing your QR code in a corner or covering it with busy graphics defeats its purpose.
When you’re designing a poster, packaging, or flyer with a QR code on it, it’s important to size and place the QR code where it’s easy to find. This doesn’t mean QR codes always have to be front and center no matter the context, but that they should be visible enough that none of your target audience misses out on it or fails to find it when they’re looking for it.
What this also means is — on a landing page or promotional flyer where a QR code is your conversion goalpost, cut down on the visual fluff. You don’t want to be taking your customers’ eyes away from the prize.
#4 Desirability: Is Your QR Code Attractive?
Speaking of visual fluff, when is plain too plain? QR codes need charm and personality too. At first sight, a plain black-and-white QR code may not capture people’s attention. In fact, attractive visual design plays a big part in getting people to click on a link or scan a QR code. How can you give your QR code just the right amount of pop?
Your QR code should be designed in a way that doesn’t take attention away from it, but draws attention to it. There are many free online QR code generators like QRCode Monkey and Adobe Express QR Generator that enable customization, including the option to add logo images, select foreground and background colors, and choose from different body, eye frame, and eye ball shapes. Matching these design elements to your brand design language and leaving enough breathing space around your QR code, is the perfect way to decorate your QR code without taking the spotlight off it.
#5 Credibility: Can Your QR Code Be Trusted?
Whatever content your QR code contains should be safe for your customers to access. This means the inserted URL must be secure and the information you lead them to must be accurate. What can you do to give your customers peace of mind, and get them to trust that it’s safe to scan the code?
Branding your QR code by adding your logo to it is one great way to show that the QR code belongs to you. On the medium where your QR code is displayed, a “Scan this code” CTA isn’t enough. For clarity, you should also include a description that informs your customers of where the QR code brings them, and why.
#6 Accessibility: Is Your QR Code Optimized for All Devices?
Accessible design is all about optimizing for inclusivity. Is your QR code inclusive? Is it usable for people on older devices? There are two things to consider for accessibility here: The medium that you’re displaying the QR code on, and the content of your QR code.
Customers on older mobile phones may be limited in terms of lower camera quality and slower loading speeds. This means wear and tear on prints and heavy web content have a bigger effect on them than on customers on more advanced mobile phones. To keep them in the loop, it’s important to print your QR codes in high quality ink on high quality surfaces that don’t wear off easily, and optimize your web content for older devices.
#7 Value: Is Your QR Code Beneficial to You and Your Customers?
Does your QR code shorten or speed up the customer journey? If it doesn’t, using QR Codes just because it’s trendy may damage your customer experience.
It’s important to pinpoint exactly how using QR codes adds value to both your business and your customers. This is why enabling statistics and tracking on dynamic QR codes is great. It allows you to find out how customers are reaching your website, products, or services; and analyze if your QR codes are improving traffic to your website.
Ultimately, if you find that the QR codes have an adverse impact on your business, it’s okay to chuck it and find an alternative, or find a better use of it.
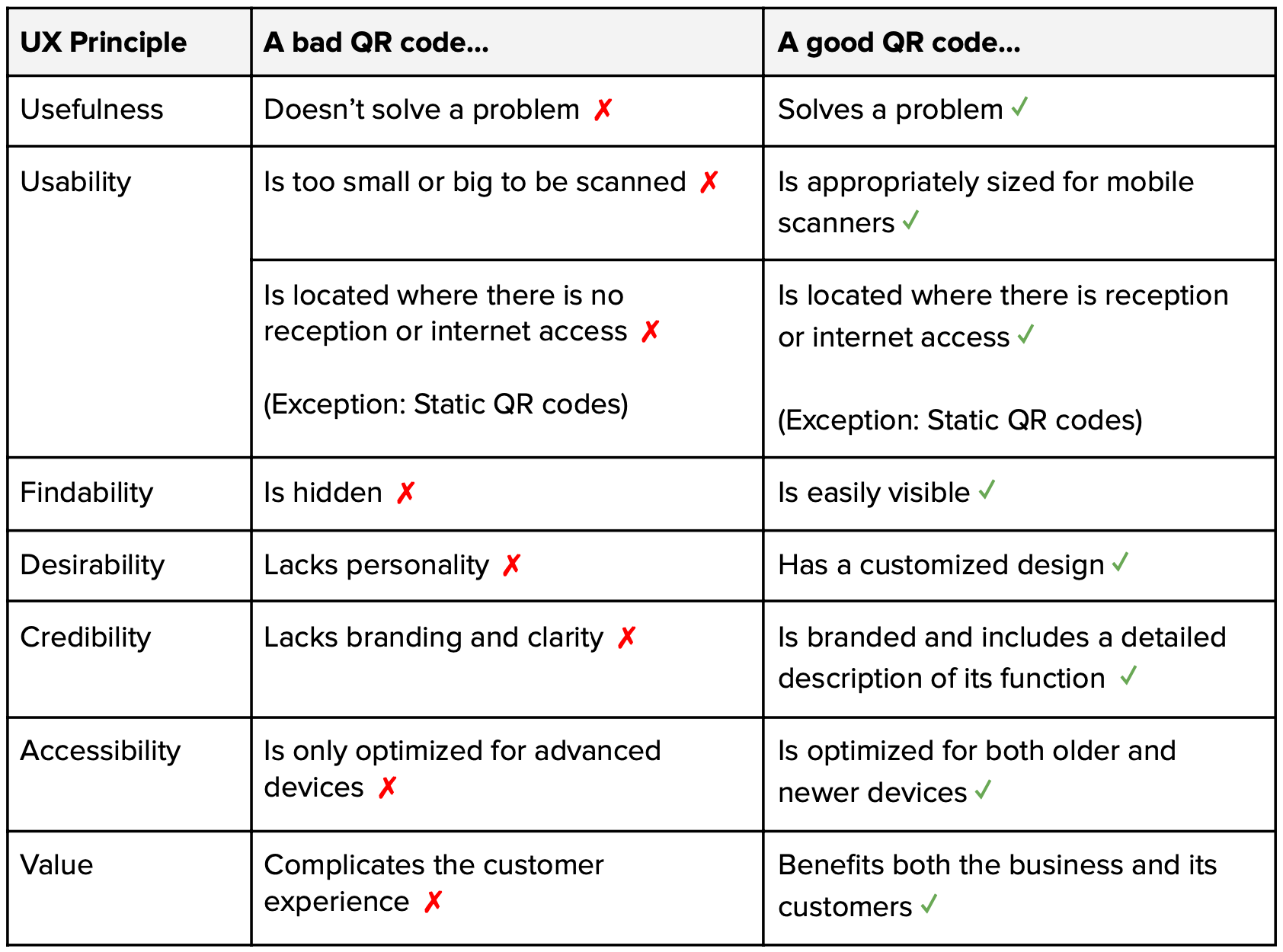
(Summary) Bad vs. Good QR Code Design by UX Principles

Get Help from UX Experts
User experience is the topmost priority to our UI/UX experts here at Snappymob. UX best practices are the foundation of our work, and that is what earns us a spot among the top web and app design and development agencies in Malaysia.
To learn more about us and what we can do for you, feel free to take a look at how we approached QR codes on Betacard, check out our work, see what our clients are saying about us on Clutch, or leave us a message on how we can help you bring your next big project to life!

