It’s easy to believe that you have no chance in starting a career or landing a job in app development without a degree in Information Technology, Mathematics, Computer Engineering, or Computer Science, but that’s not true.
If you’re looking to join a team, you have little to worry about. While employers do typically look at your educational background to see if you’re fit for the job, your portfolio and experience can still impress. Without a relevant degree in UI/UX or software engineering, self-learning and a strong portfolio can convince others that you qualify.
If you’re looking to beat your own path, you have even less to worry about — practically nothing is in your way.
Here are the first few things you will need to familiarize yourself with to get started on your journey into app development.
The Process — The Development Cycle
The nitty gritty of the product development cycle differs from team to team, but in essence, the process begins with discovery, ends with launch, and continues on with maintenance.
1. Discovery
The very first stage is where all the planning and documentation happens. Teams huddle up to brainstorm and devise a detailed plan to implement their ideas. In this phase, the scope of the project is defined and aligned with the problem statement and objectives, project requirements are laid out, and feasibility analysis is performed.
2. Design
The second stage is where conceptualization takes place. Software designers work on the structure of the solution and iterate on every detail of the software’s design — from page hierarchy to the white space in a button. This is also the stage where prototypes and mockups are prepared.
3. Development
After the design stage comes development. This is where concepts are turned into functional software and designs are turned into real products. Developers will write code that meet the project requirements and ensure smooth delivery of the solution.
4. Testing
This next stage is where the bug catchers step in. A series of tests are conducted by quality assurance engineers to ensure the code is clean and the app is bug-free. Among others, these tests include functionality testing, systems integration, interoperability, and user acceptance testing.
5. Launch
After the app is tested and ready to go, the app is deployed.
6. Maintenance
This stage may be listed last, but it isn’t exactly final. Fine-tuning, polishing, and upgrading are ongoing processes as long as an app is still running. Iterations in this phase respond to real-world feedback — whether users require new functionalities, performance improvements, or a new interface.
The Foundation — Design Principles
Art may be subjective but design principles exist for a reason. When it comes to user experience, design principles are proven to better your product’s aesthetic, ease of use, and accessibility. Being informed of the different elements that influence your user experience is crucial to being intentional with app design.
Here’s a brief breakdown of each of the design principles and why they matter.
1. Color
Color is central in creating visual harmony and emphasis, as well as conveying the right emotions in design. Among others, color theory includes the color wheel, color schemes, and the psychology of colors, all of which play an important part in drawing the right response from users.
2. Contrast
Contrast distinguishes elements from one another to draw attention, generate impact, and highlight importance. There are many different ways contrast can be used to create emphasis and help users understand and navigate through your interface.
3. Alignment
Alignment, the placement or lining-up of visual elements, organizes and groups elements to create balance and structure. There are different grid structures and types of alignment that create different effects and dynamics.
4. Typography
Typography is the art of arranging text in a way that communicates the desired effect, which can be achieved with different typefaces and combinations of typefaces. The little details like white space, line height, letter spacing and line length are also important to readability.
5. Hierarchy
Hierarchy, the arrangement or presentation of visual information in order of importance, is crucial for general emphasis and accessibility. There are different areas of design in which hierarchy can manifest itself, and different visual mechanisms that can be used to create it.
6. Consistency
The uniformity of elements eliminates confusion and shortens a user’s learning process on an app. Adhering to design standards and conventions and avoiding deviation prevents users from getting lost in your interface.
Further reading:
Interaction Design Foundation | Usability Geek | Ashraf Alarakha Design Blog | Smashing Magazine
The Guide — Material Design
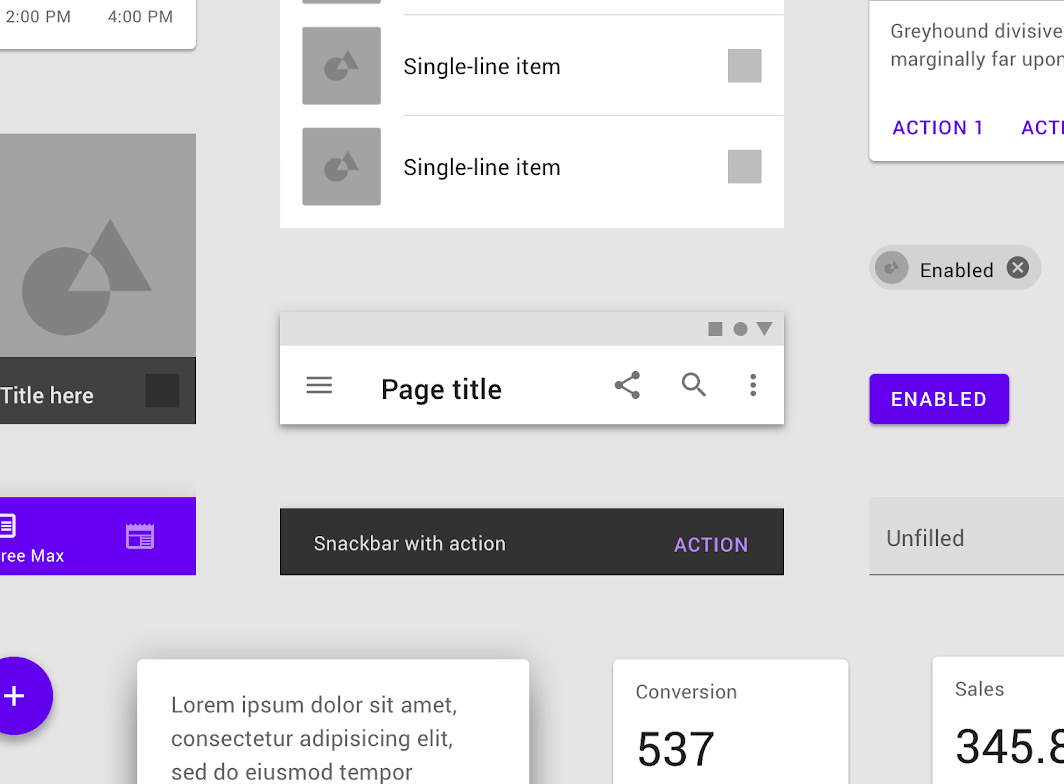
 (Image: Material.io)
(Image: Material.io)
Material design was developed by Google mid 2014 to help designers and end users replicate Google’s design work. The detailed and sophisticated comprehensive guide expounds on Google’s principles for visual, motion, and interaction design across platforms and devices. It’s become common practice for app designers and developers to refer to it today.
Under the Develop section, you can explore tutorials and resources for implementing material components on different platforms and devices including Java, Kotlin, Objective C, Swift, web, and Flutter.
Further reading:
Material Design | Google Design Resources
The Tools — Software and Language
If you’re going to be an app developer, being familiar with design tools and programming languages is a must. Stay updated with what designers and developers are using today — watch up-to-date tutorials, timelapses, and live design or developing processes, and pay attention to the tools and resources used. Here are a couple of short lists to start you out:
Design Software
1. Sketch, for interface design
2. Figma, for collaborative interface design
3. Balsamiq, for low fidelity wireframing
4. Marvel App, for interactive mockups
5. Adobe XD, for interface design and prototyping
6. Dribbble, for inspiration and sharing
Programming Languages
Java, Python, Javascript, Kotlin, C, Swift
Tutorials and further reading:
Programiz | W3schools | Tutorialspoint | Android Developers | Apple Developer
The Practice — Join a Team
As corny as it sounds, practice does make perfect. Theory is hollow without application, and vice versa. To summarize our advice — make use of free resources on the internet, and work on real apps.
One great way to speed up your learning process and build your portfolio is by joining an agency that allows you to learn to coordinate with other developers on multiple projects.
Snappymob, for instance, is a web and app development agency that is open to building junior talents with talks, workshops, mentorships, and curriculums. With us, you get to dip your hands into real projects from ideation to launch. Check out our open positions and learn about what it’s like working with us!

